Various Design Projects – Warner Bros. Discovery Consumer Products
Project Summary
Designed new pages for the Global Operations team’s interactions with licensees
Created interactive prototypes and walkthroughs in Figma to demonstrate upcoming features and show during walkthrough sessions to internal teams and external users
No work samples available for viewing
Environment Status Microsite – BlackLine
Project Summary
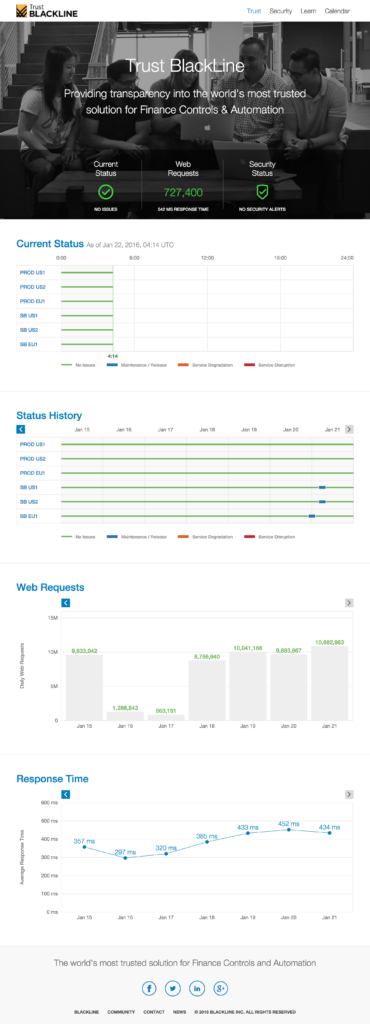
As Prototype Developer on the Product Management team, I took on the role of UX Designer and designed the first version of the company’s environment status microsite. The microsite provided real-time transparency and insights into environmental uptime/downtime, performance metrics and incident information, as well as upcoming maintenance windows and legal information.
I worked with a Product Manager and off-shore development team on the site’s development and launch.
Research Phase
I conducted research on other environment status microsites to determine the best way to display information and data and how the pages and components would interact and behave.
Design & Development
I designed the wireframes for all of the pages. I collaborated with our Creative Director on the UI Design, and created detailed mockups that reflected that design on all of the pages. I also worked with our Product Manager on the stories and tasks to hand to our off-shore development team.
Audit Phase
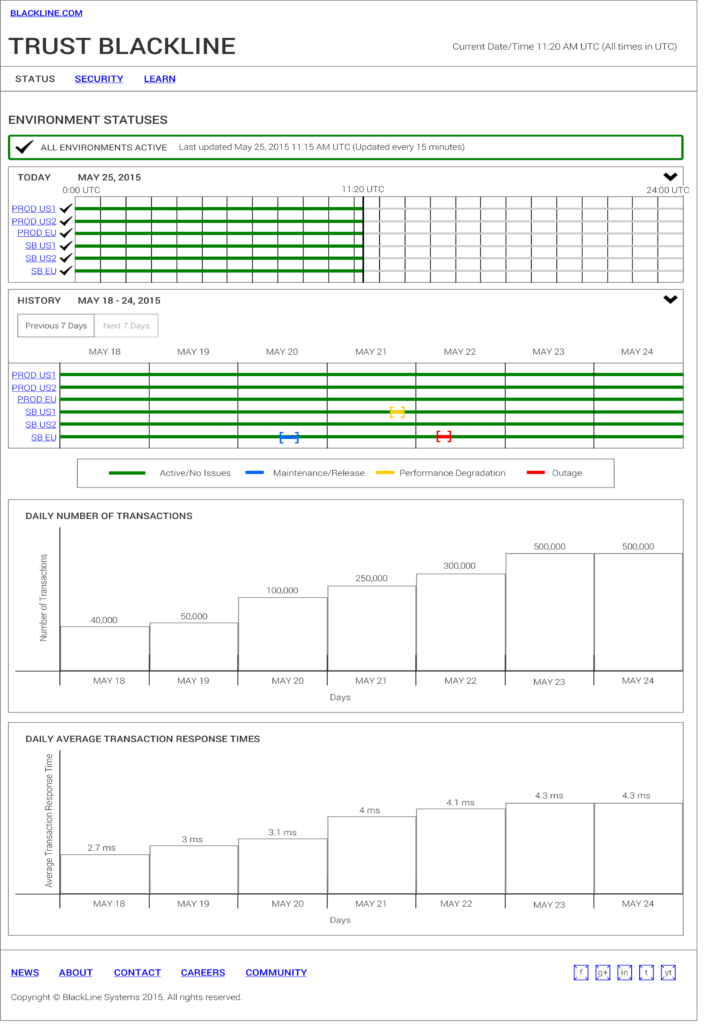
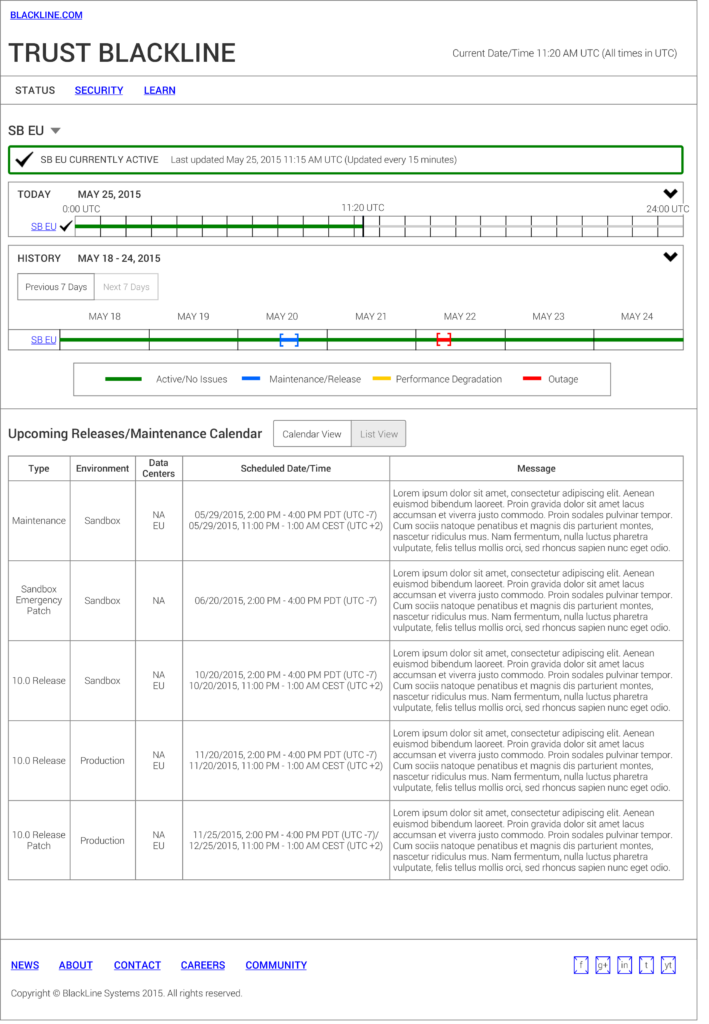
After the development team completed their first pass of the site, I went through and performed an audit of the text, colors, and component behaviors. I created a Confluence document where I listed out the current state of the items and any corrections and adjustments to be made. For instance, font weights or component colors that needed to be adjusted, how the graphs displayed data, and whether buttons needed resizing or repositioning. The bar and line graphs on the front page needed to be sized vertically so that there was an extra graph section above the highest piece of data, instead of the highest data point being at the very top of the graph. That would read better visually, and convey that there was room to grow in the case of the number of web requests or that the displayed system response times weren’t as bad as they could have been.
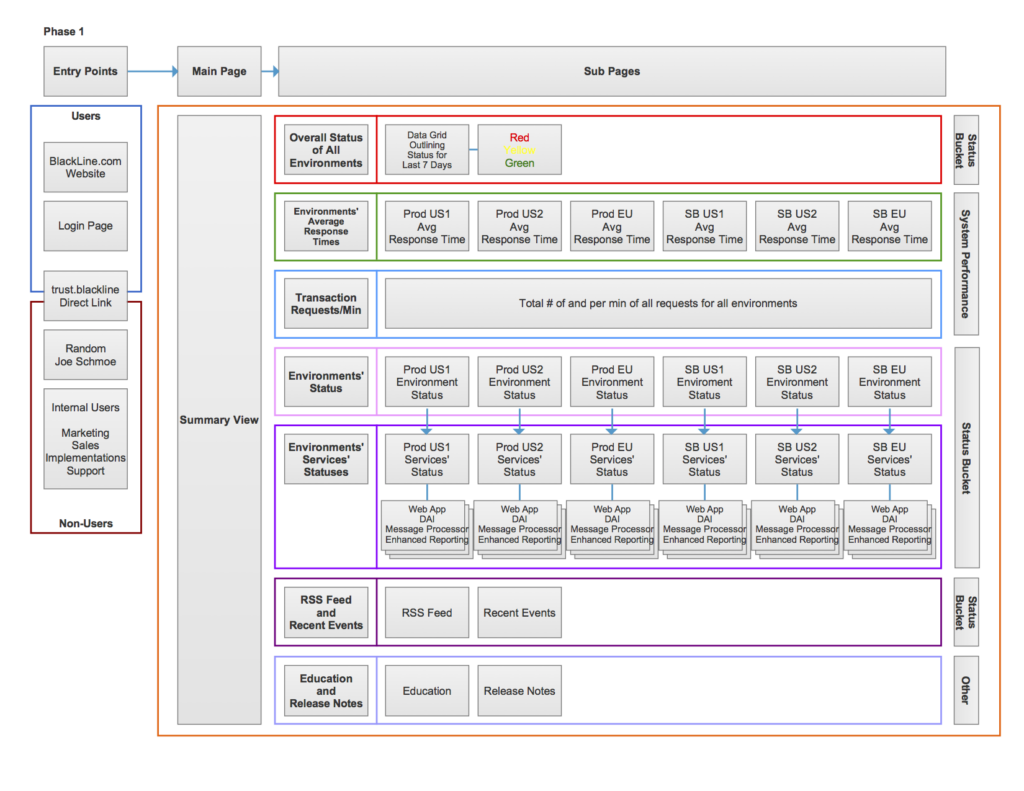
Site Map

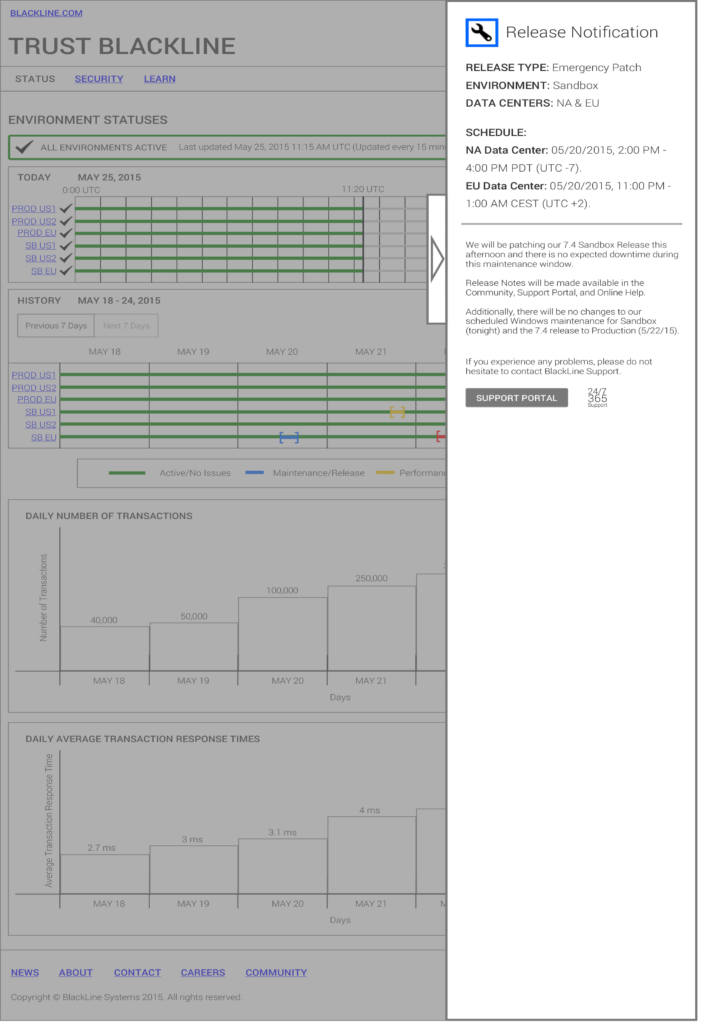
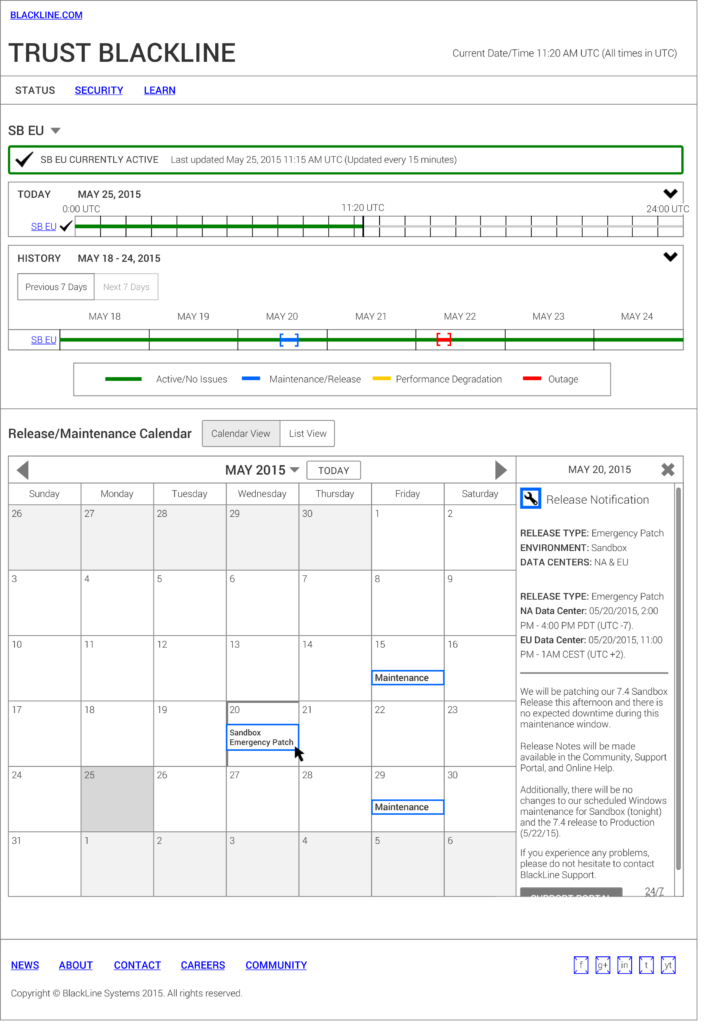
Wireframes




Trust BlackLine Front Page

200+ Balsamiq Wireframes Library – BlackLine
Project Summary
As the Product Management intern, I created a database of BlackLine software pages and components in Balsamiq to streamline the Product Management team members’ new features documentation process. The Product Managers took the components and pages I created and made minor edits before including them with their product documentation.
No work samples available for viewing
Software used for UX Design
Most recently: Figma, Adobe Photoshop
Previously: Adobe XD, Axure RP, Balsamiq, InVision (no longer available), Sketch
Always open to learning new software and processes as needed